Close Video
Pospal
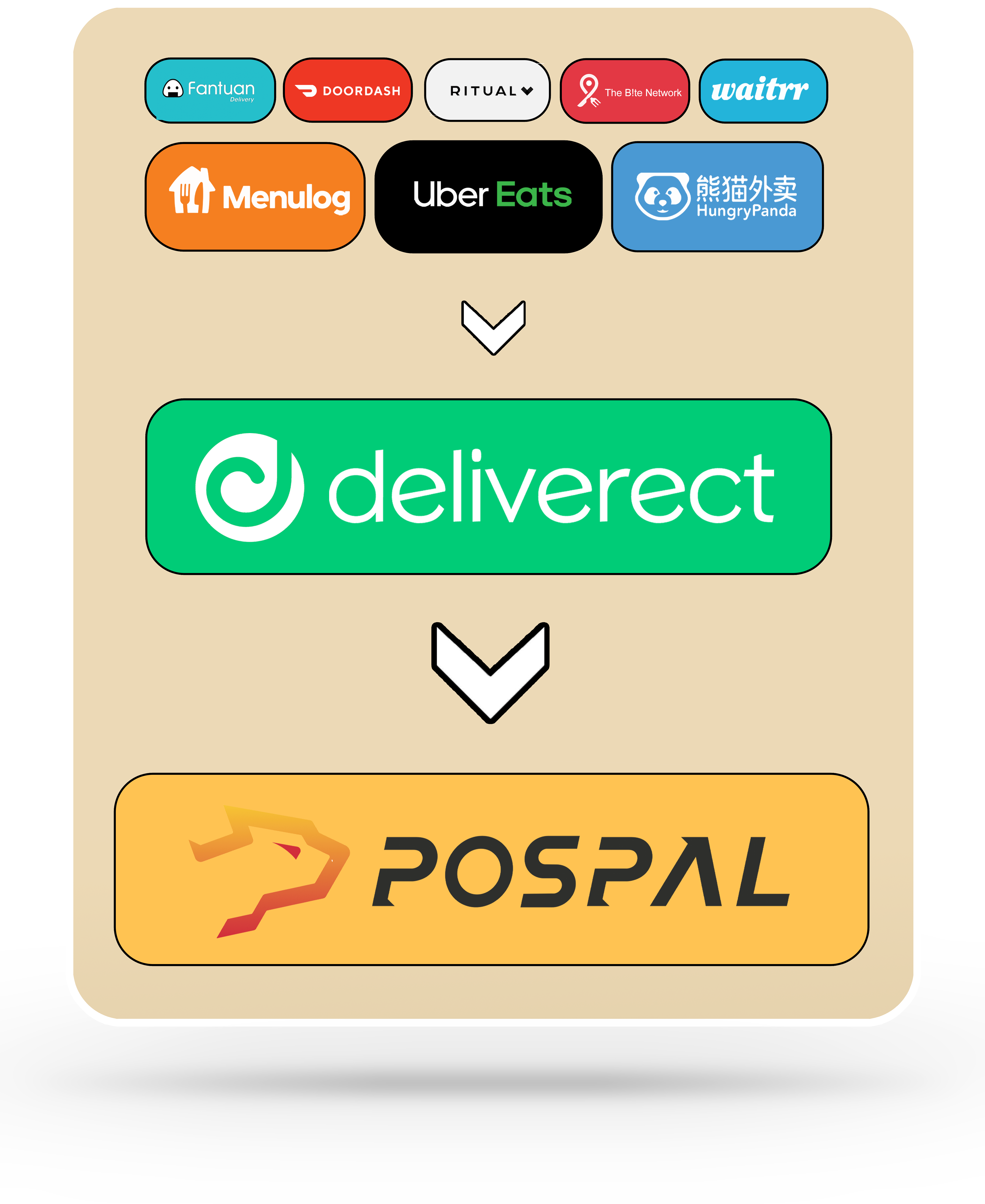
Deliverect
[new]
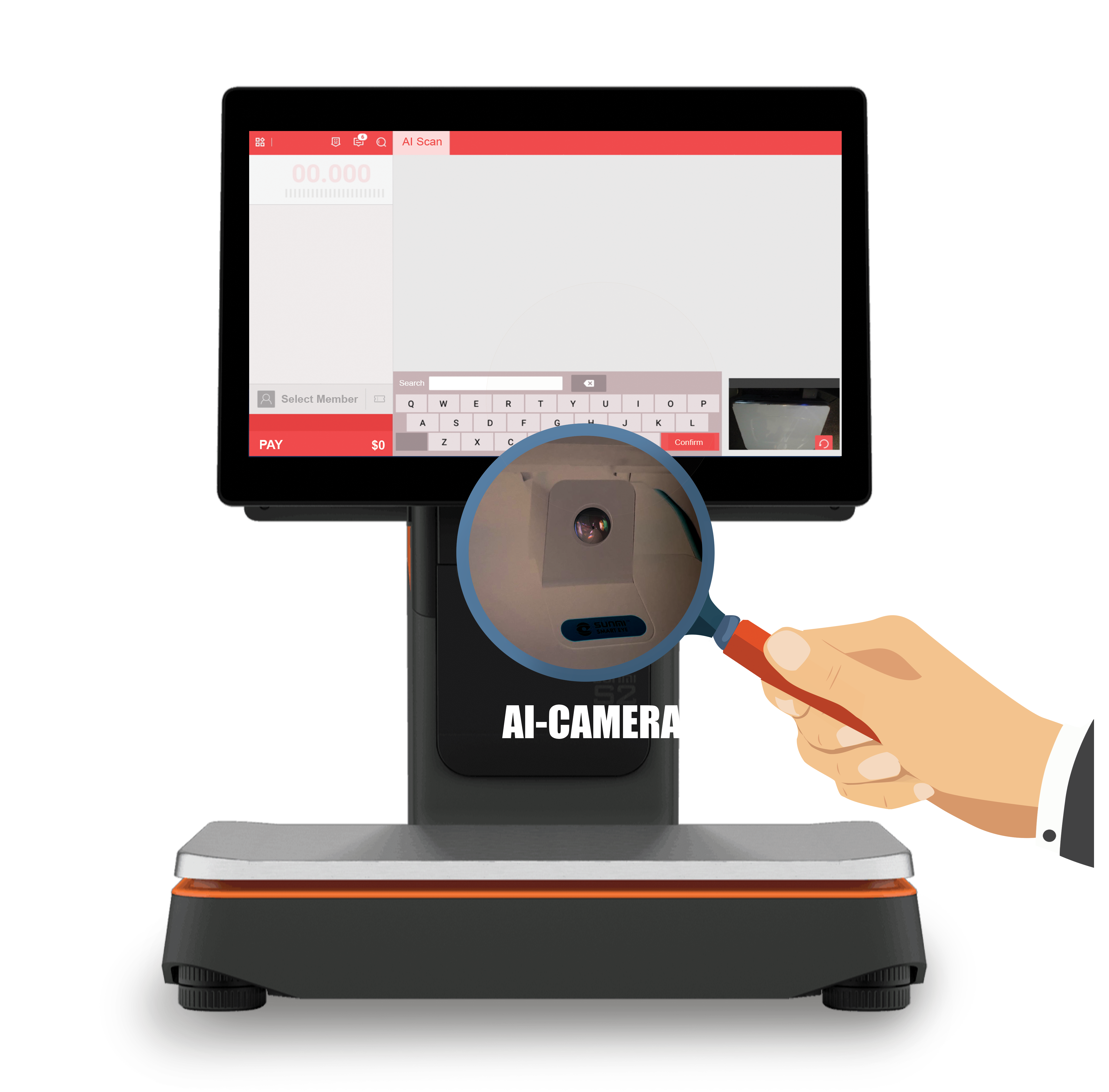
AI Scale
[new]


DELIVERACT INTEGRATION
No more hassles managing multiple platforms

AI WEIGHING SCALE
AI camera recognises items,
no longer wasting time to search for items
no longer wasting time to search for items

GROW YOUR BUSINESS WITH
POSPAL
THE NEXT GENERATION POINT OF SALES SYSTEM


NEW LEVEL OF EFFICIENCY
LOVED BY 1 MILLION CUSTOMERS AROUND THE WORLD
JOIN THE FAMILY TODAY!

























Recent Posts

AI Weighing Scale
Blog Post April 19 2023 AI Weighing Scale As the world becomes more automated, businesses…

Deliverect Integration
Blog Post April 19 2023 Deliverect Integration As the restaurant industry continues to grow and…
CONTACT US







